Jetpack is a WordPress plugin that packages a number of features that are provided to people whose sites are hosted on WordPress.com. If you’re hosting your site on WordPress.com, you already have these features; if you’re hosting your site somewhere, you will need to install the Jetpack plugin (which is free).
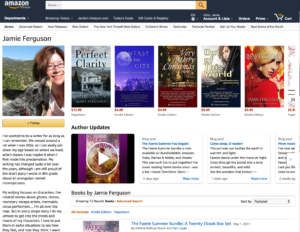
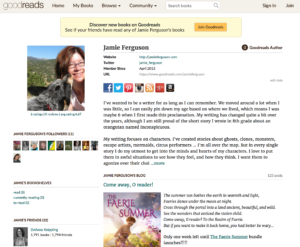
The Related Posts feature analyzes previous posts you’ve published on your site, then underneath each individual post it displays links to three other posts that are related to your current post.
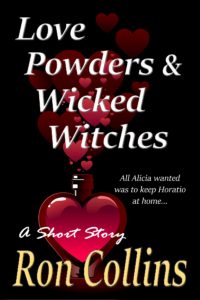
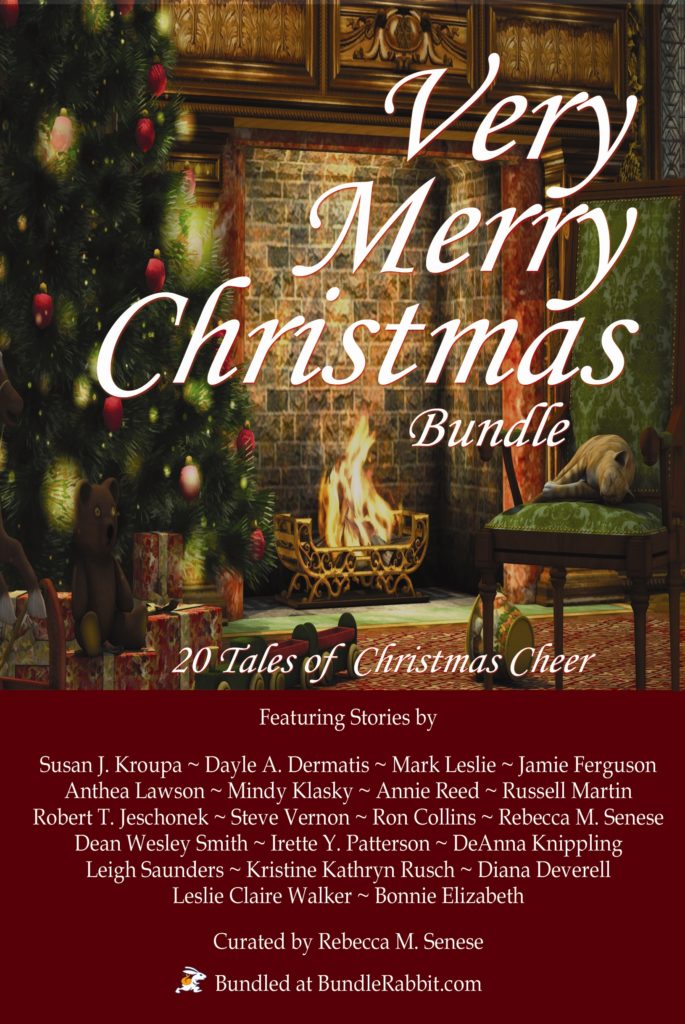
If you’ve set a featured image for a post, that’s what will display when it’s listed as a related post; otherwise, an image attached to the post will be used. The image will be resized and cropped to be 350x200px.
Note that if the contextual analysis doesn’t come up with at least three good results, no related posts will be displayed.
Activate Related Posts
 In the administrative section of your WordPress site:
In the administrative section of your WordPress site:
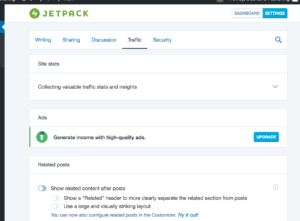
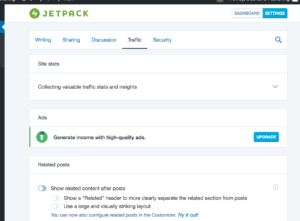
- Go to Jetpack / Settings / Traffic
- Under Related posts, turn on “Show related content after posts”
There are two configuration options listed:
- Show a “Related” header to more clearly separate the related section from posts
- Use a large and visually striking layout
(This will display an image from each related post.)
Note: When I turn ‘Show a “Related” header’ on, that actually turns it off – although it correctly displays in the preview while you’re configuring Jetpack. 🙂
Here are examples of how the different permutations will look.
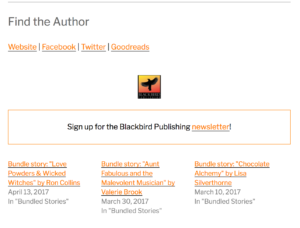
No header, no images

“Related” header, no images

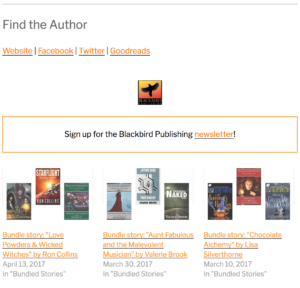
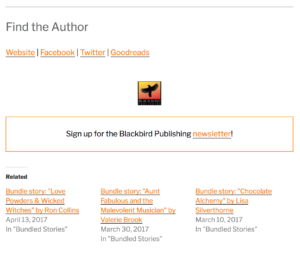
No header, display images

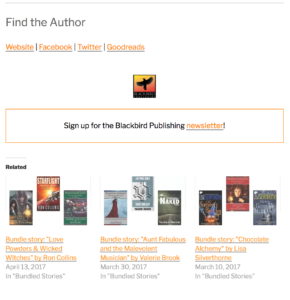
“Related” header, display images

Customize Related Posts for your site
You can customize what image is displayed, how the image is resized, change the “Related” header text, modify how many related posts are displayed, and a number of other things.
Most of these changes require modifying your WordPress theme, so make sure you’re comfortable with that (and that you’ve backed up your site!) before proceeding. Jetpack provides detailed instructions on how to modify your WordPress theme on their site.