AbleGamers is a nonprofit charity that aims to improve the overall quality of life for those with disabilities through the power of video games.

The SF&F Binge Reader Bundle gives you the option to donate a percentage of the purchase price to AbleGamers. While that bundle won’t be around forever, future bundles on both StoryBundle and BundleRabbit will offer this option as well – and you can always donate directly to AbleGamers. 🙂
Meet Steve!
Hi! I’m Steve. I’m the COO of AbleGamers, and a 36-year-old from Pennsylvania with SMA, a terminal form of Muscular Dystrophy, which slowly makes you unable to move any muscles. My life experiences are what have guided me to be able to talk to you, and I’m grateful for that.
The Interview
How has the ability to play games improved the lives of the players you’ve helped?
Steve: Video games provide a different form of improvement for everybody that we help. For some, improvement can be defined as the ability to interact with the world – an inaccessible world which has excluded them in some way. By providing a means to interact with their community and loved ones, we’re improving their lives by introducing a new way to feel included, loved, friendship, and to be valued. For others, it’s a way of regaining a sense of independence; being able to completely care for yourself in a virtual environment beyond the likes of anything the real world can provide.
For each person is different; it’s a blend of those improvements and many others. When your mind is willing and your body isn’t able, video games provide a window into an otherwise inaccessible world.
What kinds of technology are used in the customized equipment?
Steve: We have hundreds of different options. There are dozens of controllers, thousands of switches, and a plethora of possible combinations. We have devices that allow someone to play with only one hand, with only their mouth, or even their eyes – combinations of every ability someone possesses.
Do you offer standardized solutions, or tailor each solution to the individual?
Steve: Little bit of both. There are some fantastic controllers on the market made by partners of AbleGamers and allies to help the cause of supporting people with disabilities. And those standardized solutions, or off-the-shelf solutions, as we call them, can be manipulated and adapted to suit many environments and individual situations. Then, if none of the off-the-shelf solutions will work, we get to work designing something custom for that particular individual based on their particular set of challenges.
So, in a way you could say all of our solutions are tailored to the individual. It’s simply a matter of how much customization is needed for each situation. Some people need $10,000 worth of specialized gaming equipment, while others might need a $20 trackball and some Velcro to open up an entire world of gaming.
How much does it cost to create/provide customized equipment?
Steve: The average set up costs approximately $350. That’s taking into account people who need a lot of assistive technology and those who need minimal support. Overall, the average for one controller is around $350.
What types of accessibility issues have you seen, and what should game developers consider in order to make their games playable by everyone?
 Steve: Each individual who comes through our doors, physically or virtually, has a unique set of challenges they deal with in everyday life. We have seen people who have trouble reaching a single button, holding a controller, and even a few that need technology more advanced than what is currently available.
Steve: Each individual who comes through our doors, physically or virtually, has a unique set of challenges they deal with in everyday life. We have seen people who have trouble reaching a single button, holding a controller, and even a few that need technology more advanced than what is currently available.
That is where software comes into play. Sometimes hardware isn’t enough in and of itself. Game developers have to step up and make their games as accessible as they can so that we can do our jobs and give people the ability to access those games.
There are many things that game developers can do, and that’s why we established our game accessibility guidelines of Includification – a free 50 page guide to game accessibility for developers and anyone who wants to know more about how to develop games that include people with disabilities.
What types of games are the most popular with your players, and why?
Steve: RPGs and MMOs are the easiest to play. They have inherent accessibility in their design. While racing/sport/fighting games are often entirely based on fast reflexes, RPGs are usually more about strategy, allow slower play, and include the ability to group with others. Playing games with others isn’t only a social boost, it’s also a way to conquer many disabilities.
How many people has AbleGamers helped to date?
Steve: We don’t have an actual number of people helped because the number is determined by what metric you use and nearly impossible to pinpoint.
AbleGamers receives approximately 20-50 requests for consultation per week by email and phone. Every Tuesday and Thursday, grant specialists go through 5-20 cases currently waiting in queue to be assisted after the initial consultation. And there are hundreds of cases waiting in queue. Every Thursday, Friday, and some Saturdays the AbleGamers headquarters is open for people to walk in without an appointment and try out accessible equipment.
We answer dozens of questions on social media each day. Plus our articles on our website give insight into how to play games with your disability without contacting us and waiting for help. An untold number of people utilize the changes that we have asked game companies to include in their games. And things like systemwide remapping on consoles, which was a result of the awareness-raising initiatives deployed by AbleGamers and allies, add an extra layer of mystery. If someone was helped by one of the software or hardware changes that we have made in the industry, we may never know that we help them because they are off playing games and not contacting us for help.
Not to mention our expansion packs, which are mobile video game arcades set up with accessible technology and placed into hospitals, long-term living facilities, and rehabilitation centers that may see 1000 people a year.
So, you can say that we’ve helped tens of thousands of people in various ways. Dozens of people every week, and hundreds every year, depending on what the definition of help really is.
How do you find people to help/how do they find you?
Steve: We go to conferences in the video game industry, which allows gamers to see that we exist and spread the word about our services to their friends who may be disabled or who know someone who is who also wants to play video games. We go to disability Expos where people who are disabled come to view technology that can give them a greater quality of life, introducing people to the fact that they can play video games even if they are disabled.
But for the most part, people find us through word-of-mouth or Google. Occasionally people are introduced to us from mainstream places like CNN, or grassroots efforts like book bundles.
We don’t really go searching for people with disabilities. When someone needs us, we’re always available, always ready to help.
Do any of the customized solutions use machine learning to help address the player’s disabilities?
Steve: So far, all of the customized solutions are the result of game accessibility experts taking the time to individually assess someone with a disability who needs help.
How does gaming help people with disabilities connect to other people (with or without disabilities)?
 Steve: Something I’ve been fond of saying recently is that video games are the façade AbleGamers uses to help people reconnect to one another. When you have a mind that’s willing and a body that’s unable, video games are a window into an otherwise inaccessible world. In fact, video game researchers have determined through long-term studies that most gamers who play massively multiplayer online games do so for the social aspect. While there certainly is a need for the game to be fun, people will play video games long past the time when they are bored or tired of playing them, if there are people in those games who continue to draw them in.
Steve: Something I’ve been fond of saying recently is that video games are the façade AbleGamers uses to help people reconnect to one another. When you have a mind that’s willing and a body that’s unable, video games are a window into an otherwise inaccessible world. In fact, video game researchers have determined through long-term studies that most gamers who play massively multiplayer online games do so for the social aspect. While there certainly is a need for the game to be fun, people will play video games long past the time when they are bored or tired of playing them, if there are people in those games who continue to draw them in.
AbleGamers is a quality-of-life charity. Whether you view what we do as giving people independence, so that they can interact with the world around them through virtual worlds, or as providing a way for people to have a greater slice of the human experience, including love, loss, and a sense of accomplishment, our charity is built from the ground up to give people with disabilities a chance to live life the way they see fit.
Are there disabilities that can’t be addressed by today’s technologies?
Steve: Not enough technology exists to help blind and deaf gamers. There are limited things we can do to help, but the research and development costs of finding these options are expensive. We wish there were more options available.
What types of technological improvements would allow you to help more people, and/or would make the gaming experience even better?
Steve: Virtual reality is a real pickle of an option. For some, it’s a godsend; allowing people with disabilities to enjoy and experience things that they would’ve never been able to do otherwise. But for others, virtual reality is a nightmare; yet another experience where being disabled precludes the enjoyment and fulfillment of participating in a new technology.
We continue to work with virtual reality companies in hopes that the technology will evolve to be more inclusive towards people with disabilities in the very near future.
What do you personally like most about being part of AbleGamers?
Steve: As cliché and cheesy as it sounds, my favorite part is helping people. I used to be a low-level professional gamer, and then when my disease progressed to a point where I needed help, I found AbleGamers. While utilizing the technology available to continue gaming would’ve been an acceptable option, the enjoyment I received from helping others experience the same things that I had already gone through was completely priceless.
How can people help AbleGamers?
 Steve: As a charity, we depend on the generosity of amazing people like you. The average cost of helping one of our gamers is only $350. That means we only have to get 350 people to donate one dollar. It’s the small things that add up.
Steve: As a charity, we depend on the generosity of amazing people like you. The average cost of helping one of our gamers is only $350. That means we only have to get 350 people to donate one dollar. It’s the small things that add up.
Spreading the word about AbleGamers, telling people who need our help, and even talking about it on social media, are all things that anyone can do for free that help change the world a little bit at a time.
Find The AbleGamers Foundation
Website | Facebook | Twitter | Twitch | LinkedIn | Instagram


























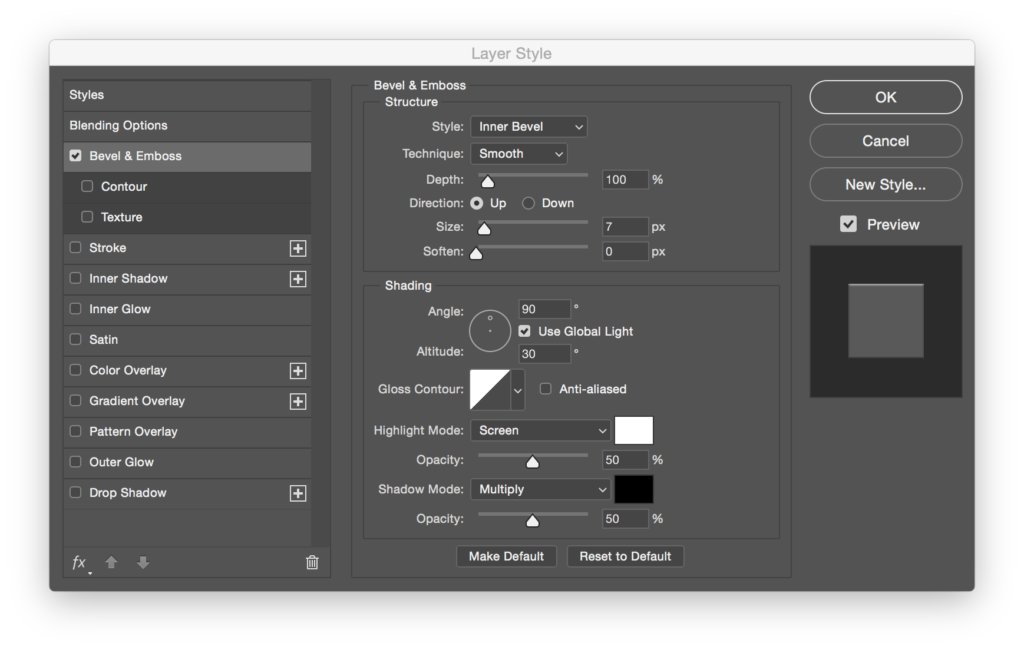
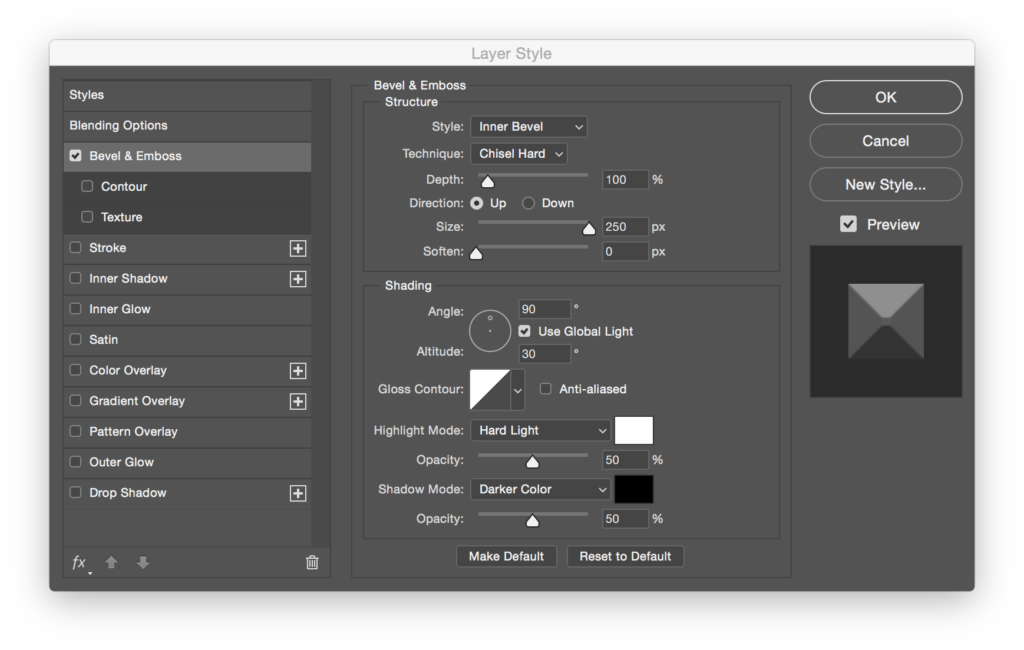
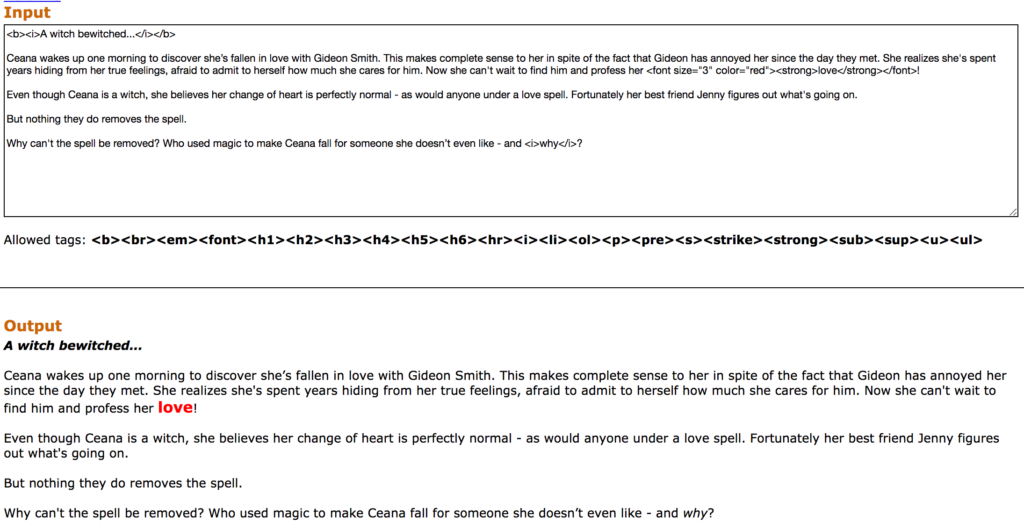
 Here’s an example of a situation where you might want a border around an image…
Here’s an example of a situation where you might want a border around an image… 







 For the cover for “To Be a Monster,” I combined two different images: one was a drawing of a Greek ship, and the other a drawing of an octopus.
For the cover for “To Be a Monster,” I combined two different images: one was a drawing of a Greek ship, and the other a drawing of an octopus.