Adding a Goodreads books widget to your author website
 This is a simple way to add a Goodreads widget to your author website.
This is a simple way to add a Goodreads widget to your author website.
Prerequisites
You already have a Goodreads author profile, and have at least one book associated with your profile.
JavaScript must be supported by your website’s software.
What’s so great about this widget?
The HTML is already formatted, so you get a nice-looking set of mini-book covers and links to your books on Goodreads. Both the cover and title of each book go to that book’s page on Goodreads.
You could create this on your own, of course, but it’s nice to have the tiny version of the image (50×75 px) created for you, the links are already set up so you don’t have to go look them all up, and everything is nicely formatted so the covers are left-aligned and there are horizontal line breaks in between the entries.
Another nifty thing is that whatever color you have set for hyperlinks (I use a light green on my author website) will be applied.
How to add a Goodreads books widget to your author website
- Log in to Goodreads and go to your author dashboard.
- Click on ‘Author Widgets’ in the right sidebar.
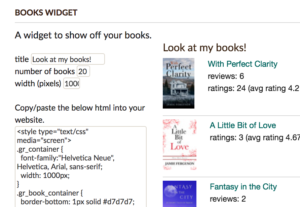
- Scroll down until you get to the ‘Books Widget’ section.
- Customize the parameters, and hit enter. The result will be displayed to the right of the HTML box.
Note that if you change the number of books the example that is displayed will match the number you selected, but the HTML in the text box will not. Information on how to get around this is in the ‘customize’ section further down in this post.

- Copy the HTML in the text box, and paste it wherever you want it on your website.
Exactly where you want this text to go will depend on what software you’re using for your site, how that software is organized, etc.
In my case, I’m using WordPress and have several custom sidebars set up, so I added my books HTML to one of the sidebars, then have a plugin set up so that my other sidebars reuse that chunk of code so it’s only in one place.
Are there any issues to be aware of?
There are several issues with using this widget.
- The Goodreads site implies that you can set the number of books that will appear in your widget, but this doesn’t appear to be working. My widget code contains information for only 5 titles. When you increase the number the correct number of books appears in the example on the Goodreads site, but it doesn’t appear in the HTML they provide to you.
- There’s a note on the Goodreads page stating “Books are ordered by popularity on Goodreads,” which makes sense. However, one of the five books that appears in my generated HTML hasn’t been released yet, and several others that have been released and have reviews don’t appear in my HTML.
- The text you’re copying/pasting is fixed, including the reviews and ratings – so if these change you need to re-generate the HTML on Goodreads.
- The generated HTML contains a link to your Goodreads author page, and looks something like this:
Jamie Ferguson’s books on Goodreads
There’s nothing wrong with this, but it might not fit the way you want your website to look. For example, this came out as much larger font in my sidebar than I wanted.
But never fear! You can customize your HTML!
How to customize your HTML
This requires either a trivial knowledge of HTML, or a bit of bravery on your part. 🙂
Here are examples of a few things you might consider doing.
- Remove or modify the link to your Goodreads author page.
If you look at the generated HTML, you’ll see something like this.
<a style=”font-size: 1.3em; color: #382110; text-decoration: none;” href=”https://www.goodreads.com/author/show/3285253.Jamie_Ferguson?utm_medium=api&utm_source=author_widget”>Look at my books!</a>
You can remove this entirely, customize the text, font, etc.
- Add more books to your HTML.
Presumably the 5-book limitation is a bug and will eventually be fixed, but here’s how to add more books to your generated HTML.
Change the number in the settings on Goodreads’ page to something larger so that the book(s) you want to put in your widget are listed. Then look at the page’s HTML, find the <div class=”gr_book_container”> section for the desired book(s), and copy/paste it into the HTML on your site.
Here’s an example of one of my books using Chrome’s developer tools to look at the source.

- Remove the reviews and ratings.
You can leave these in if you’d like, of course, but you might want to take them out if you don’t like the fact that the numbers are fixed until you copy/paste the next version of HTML from Goodreads.
For each book, remove the section that looks like this:
<div class=”gr_review_stats”>
ratings: 1 (avg rating 5.00)
</div>
References
- Goodreads help topic: “How do I add a widget to my blog?”
- Goodreads help topic: How do I install the Goodreads widget on Blogger?
