BundleRabbit is a story bundling platform where authors can collaborate on either bundles of ebooks or collaborations, which may be offered in ebook and/or print. A collaboration can be anything from an anthology to a book co-written by multiple authors.
One capability unique to this site is the ability to upload your stories to BundleRabbit’s Content Marketplace, which is used by bundle curators to find and request stories for ebook bundles.
Prerequisites
- You’ll need an account at BundleRabbit, and it must be set up as an curator account.
- You’ll also need to have created a bundle.
Searching for ebooks in the Content Marketplace
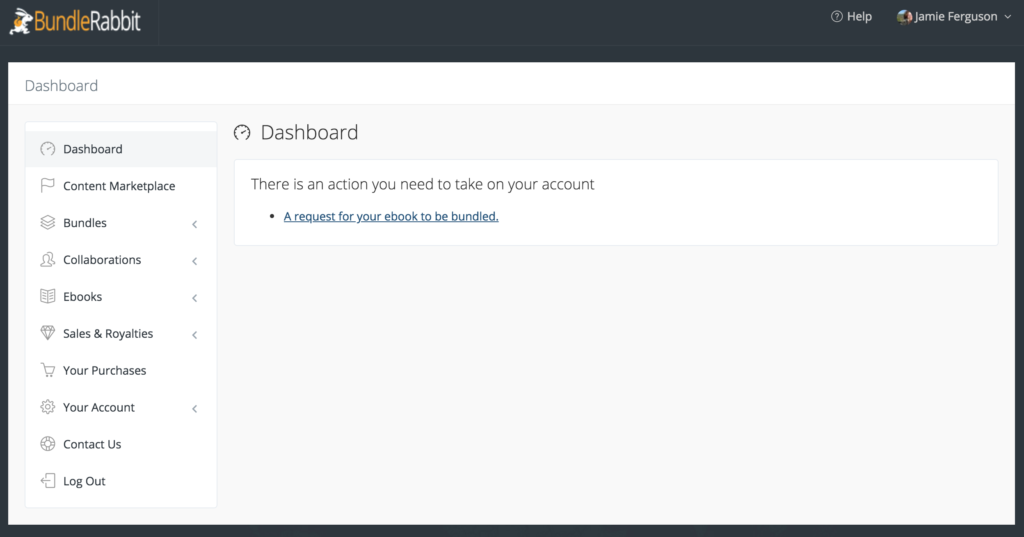
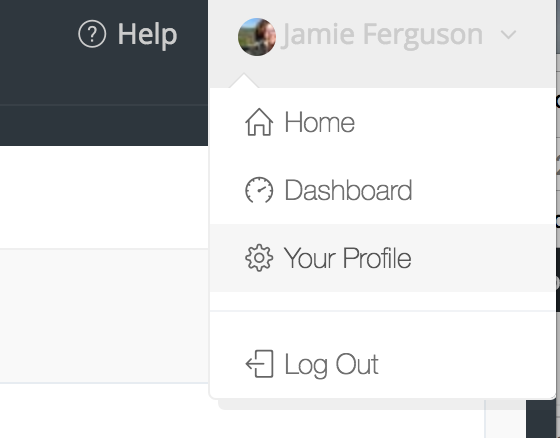
- Log in to BundleRabbit and click on Account and then Dashboard on the top right-hand corner of the page.

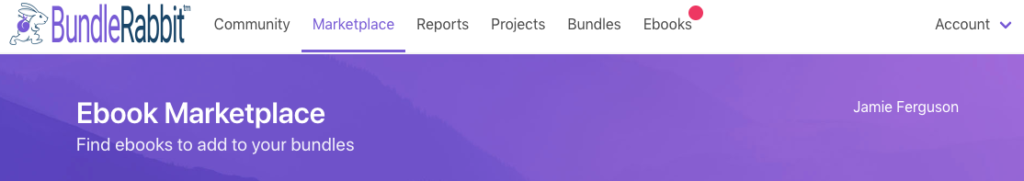
- In your Dashboard, click on Marketplace.

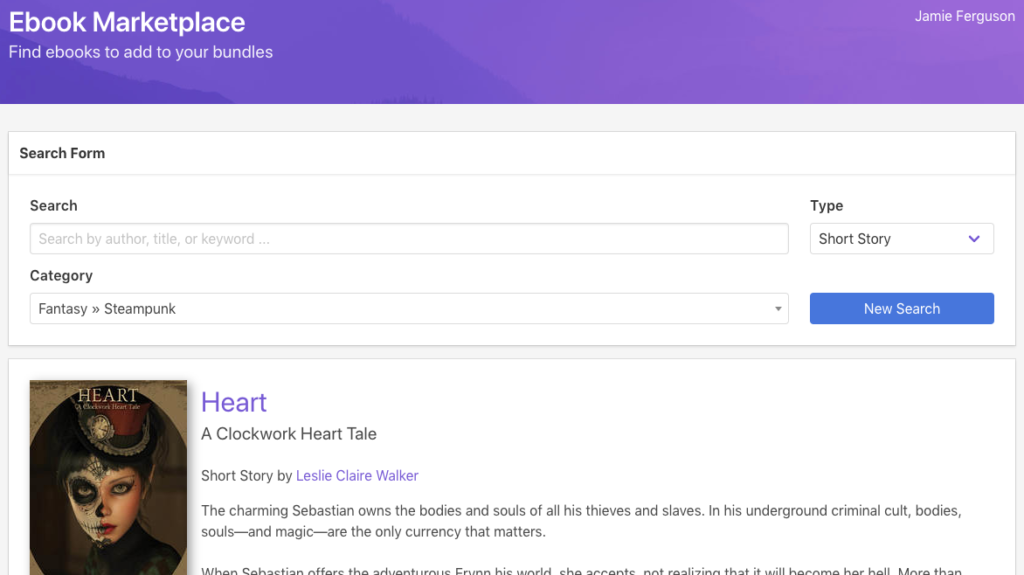
- You’re now in the Ebook Marketplace. There are dropdowns to search for ebooks by category or type, and you can also do a text search to look for a specific author, title, or other text. Select the desired parameters, and click on New Search.

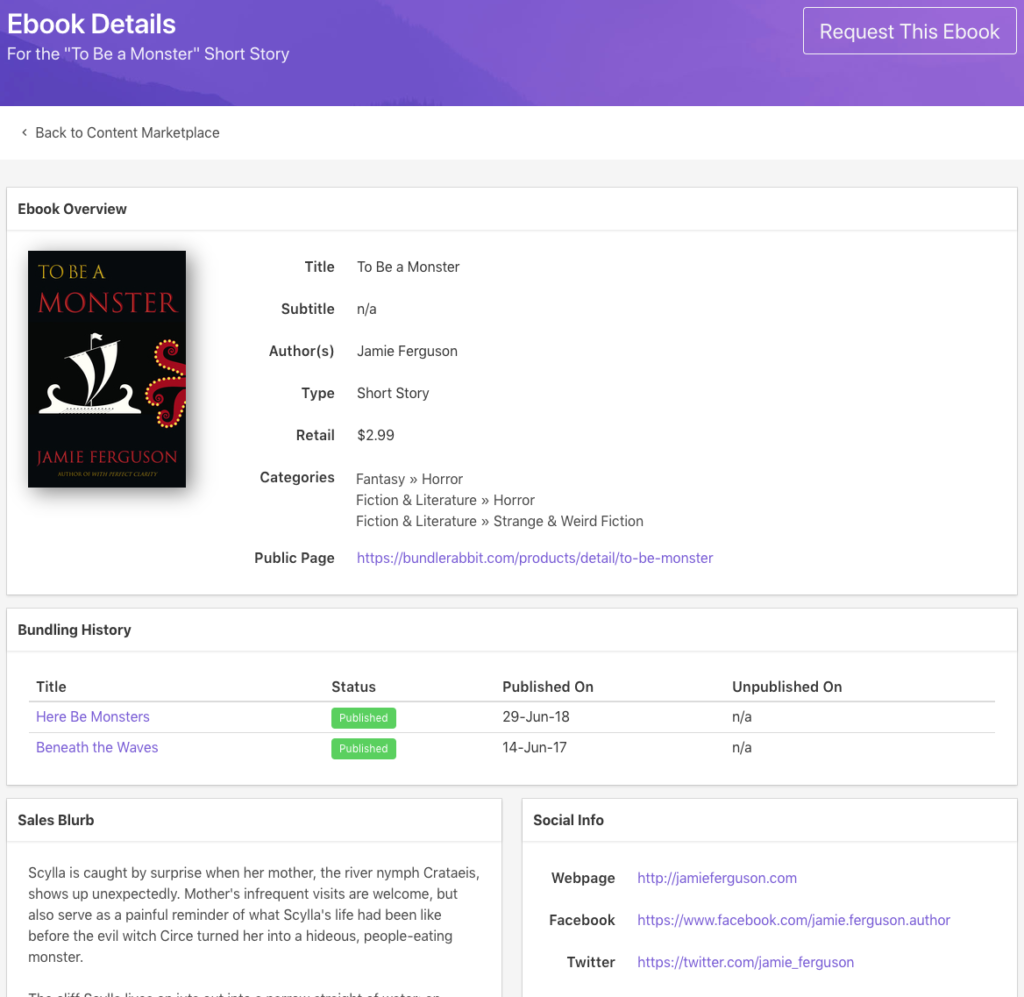
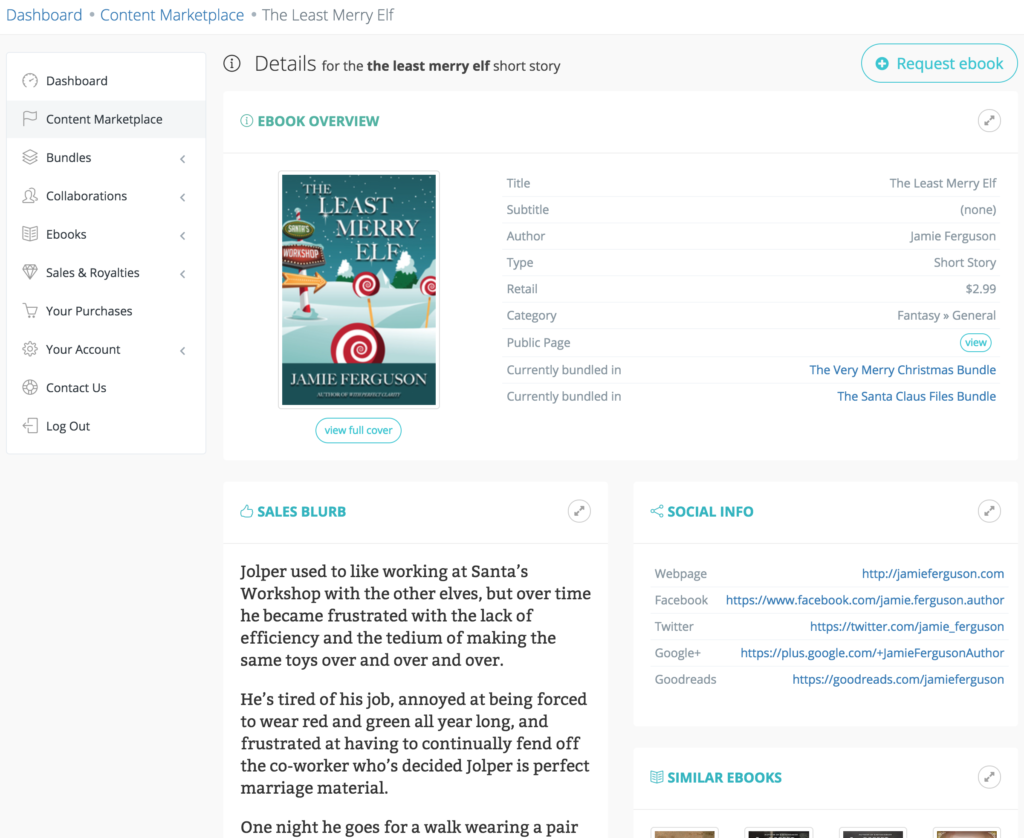
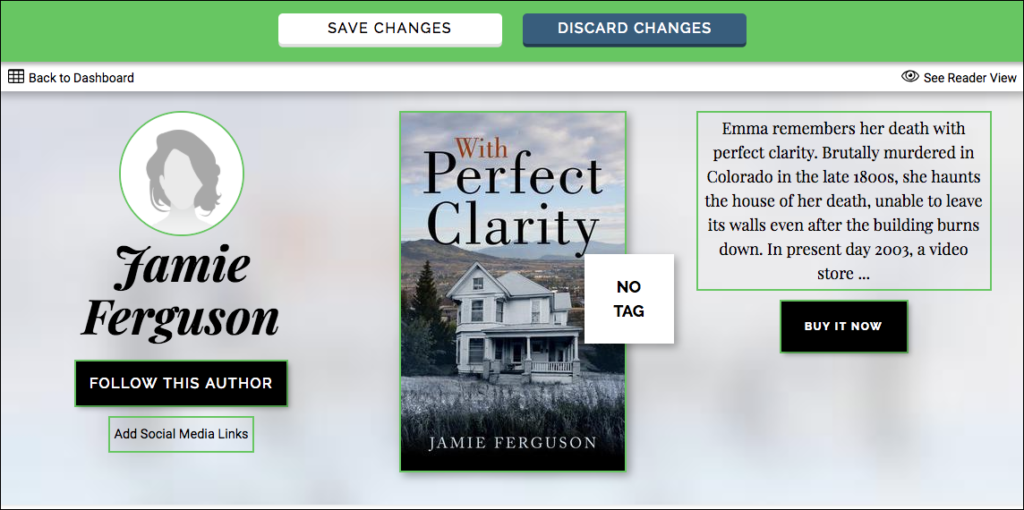
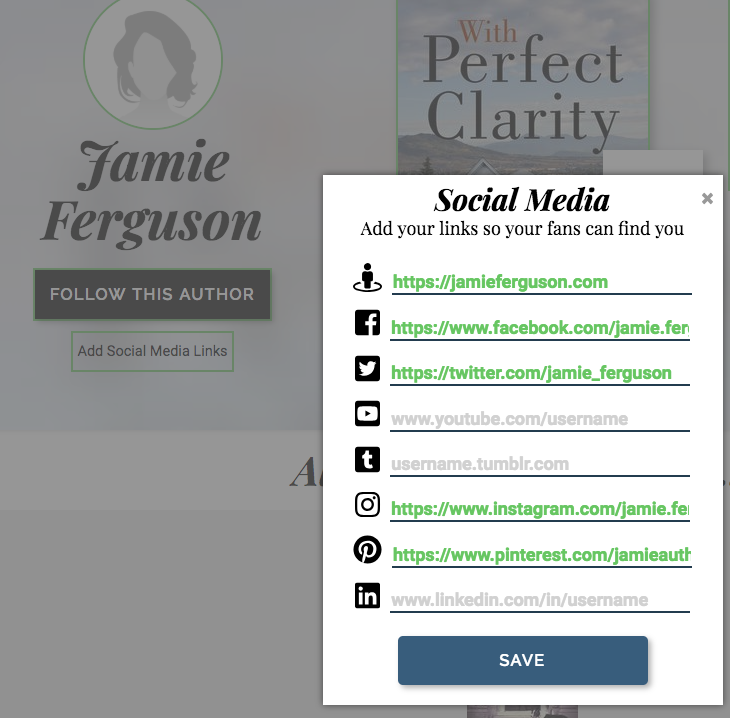
- Once you find an ebook you’re interested in, click on either the ebook’s title or cover, and you’ll be taken to the details page for that ebook. You’ll be able to see the ebook’s sales blurb, any bundles it’s been in to date, the author’s biography and social media links, other ebooks by the author, and a collection of similar ebooks.

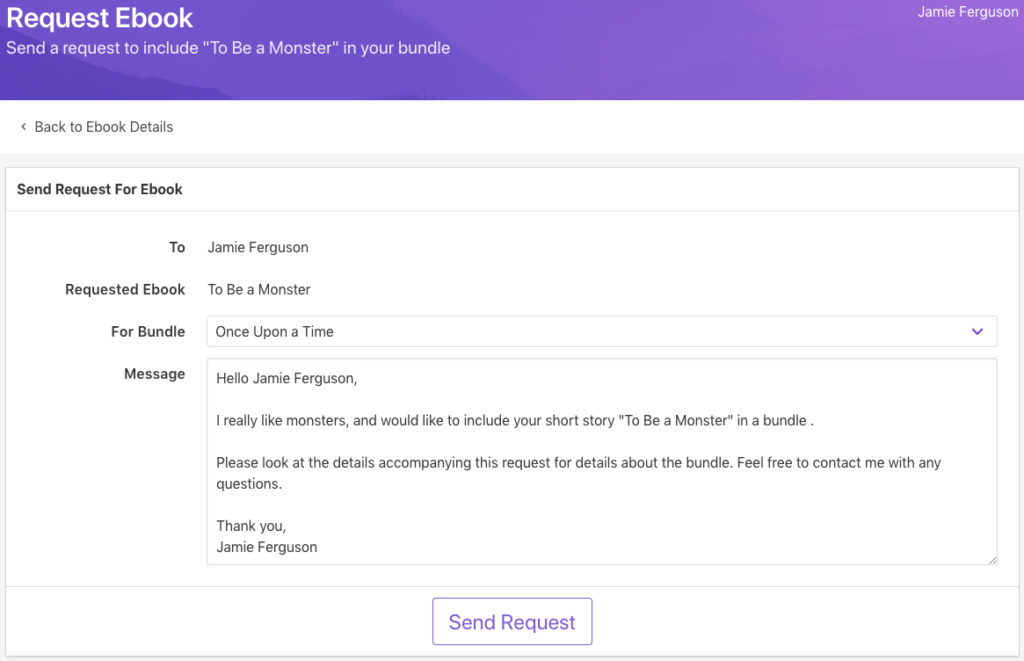
- To request an ebook for inclusion in your bundle, click Request This Ebook, select your bundle from the dropdown, modify the default message if desired, and click Send Request.

References

















 Follow
Follow